Tech Stack

The latest version of HTML 5, ensuring cross-browser compatibility and semantic elements.

Cascading Style Sheets, providing the most up-to-date styling for your websites.

Framework to help build responsive websites with pre-built components.

Technologies to give your site interactive behavior and functionality
Work

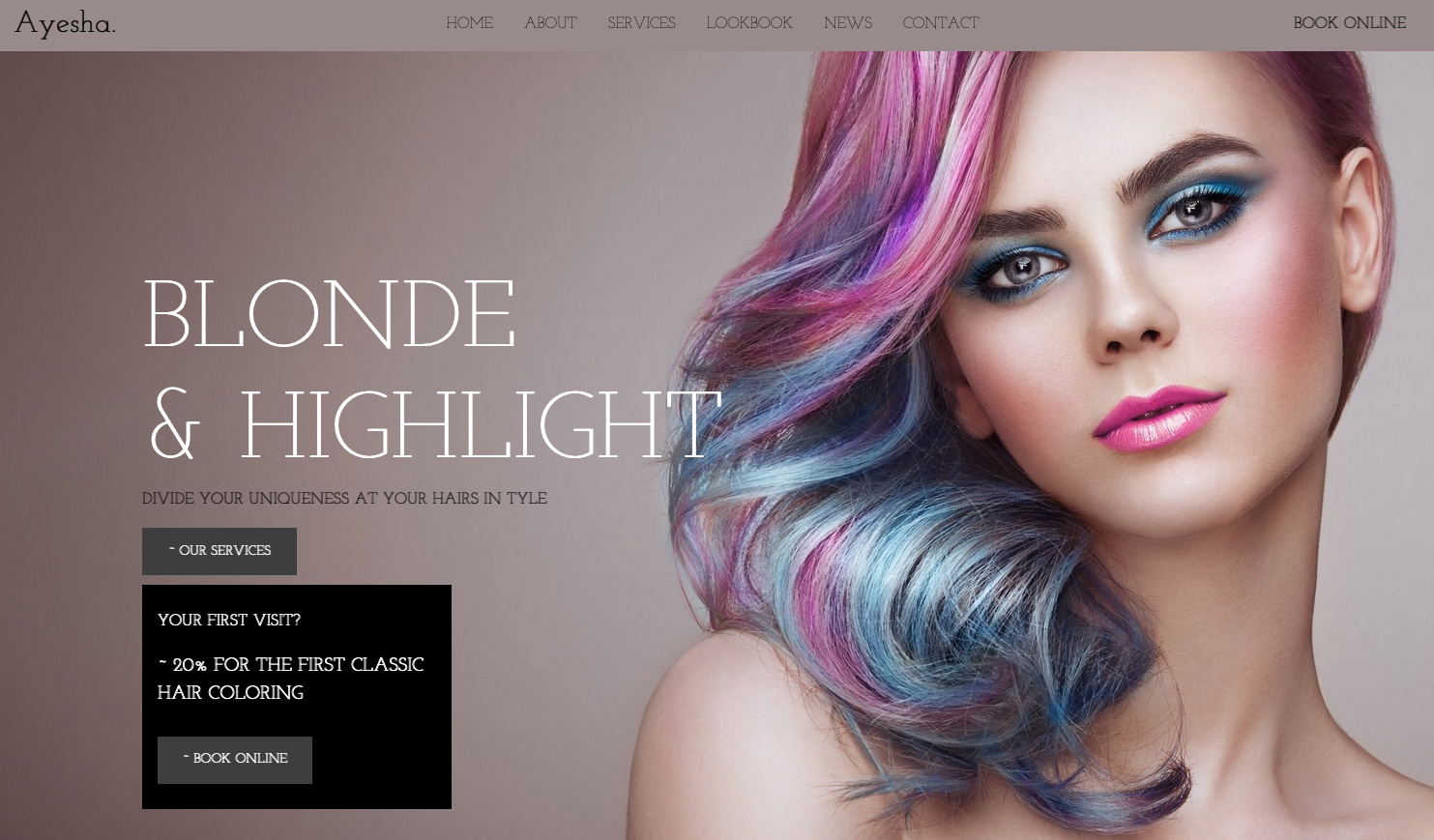
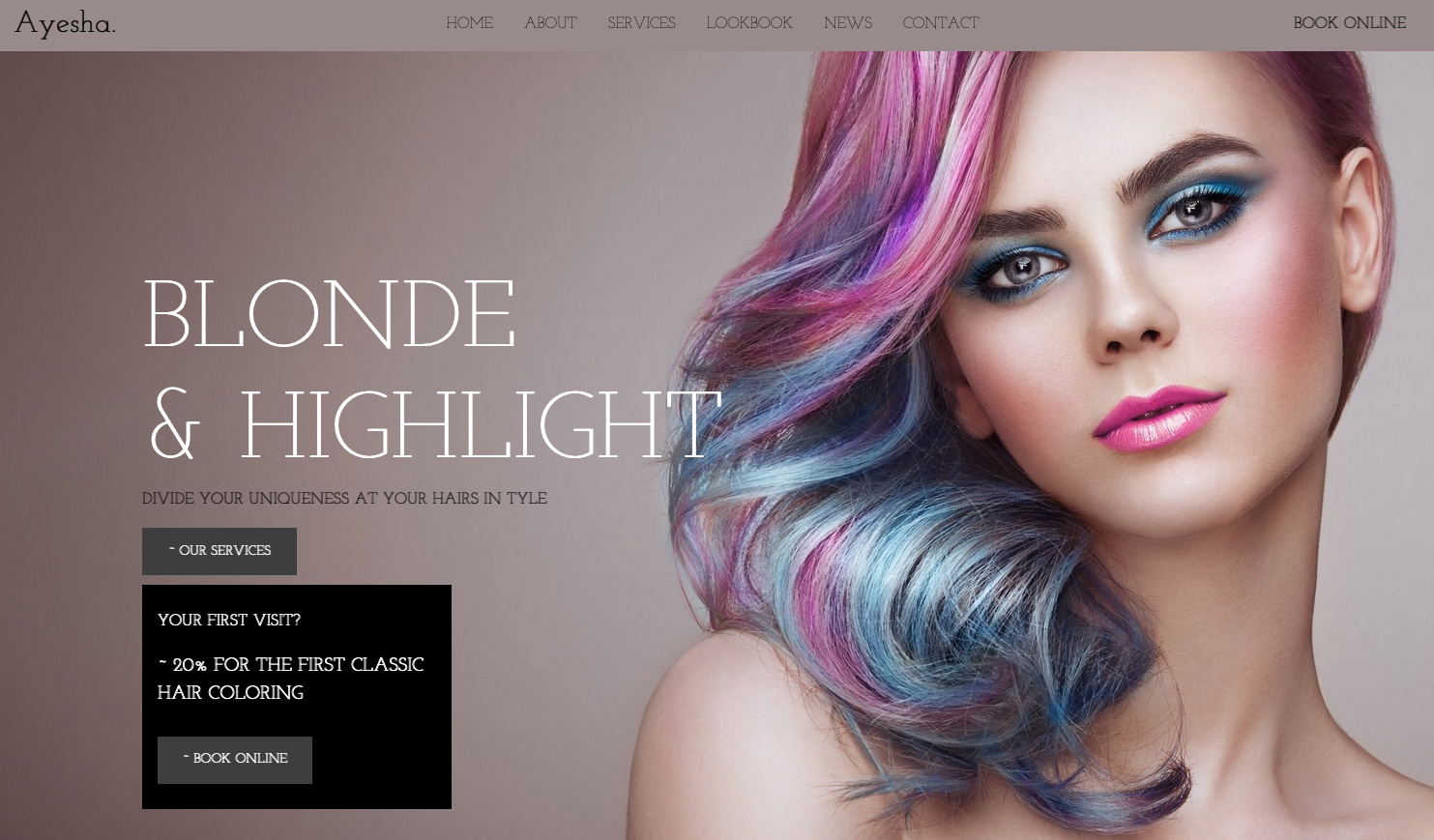
Salon Ayesha
High-end salon showcasing some amazing stylists and upscale boutique. Featuring HTML, CSS, and JavaScript

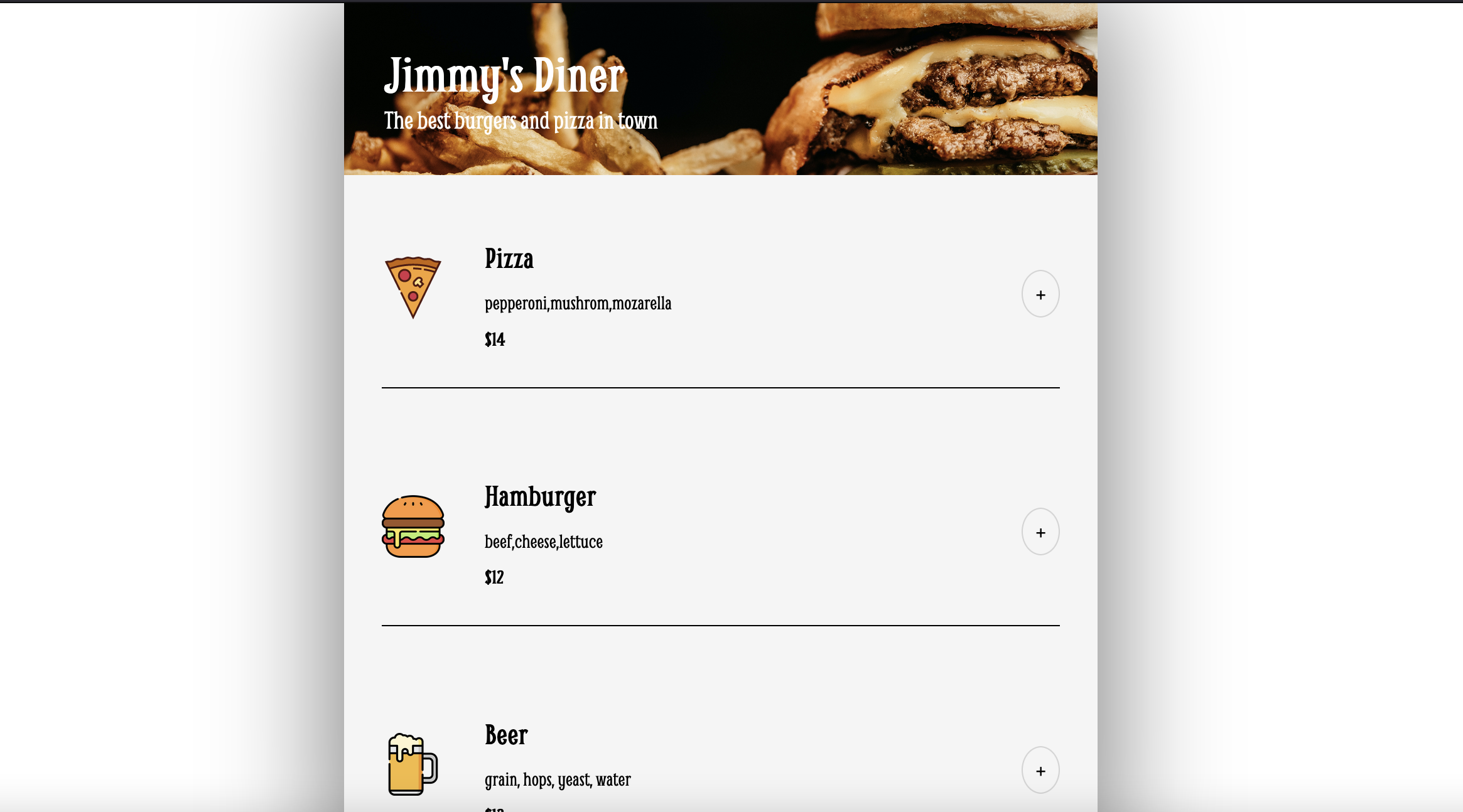
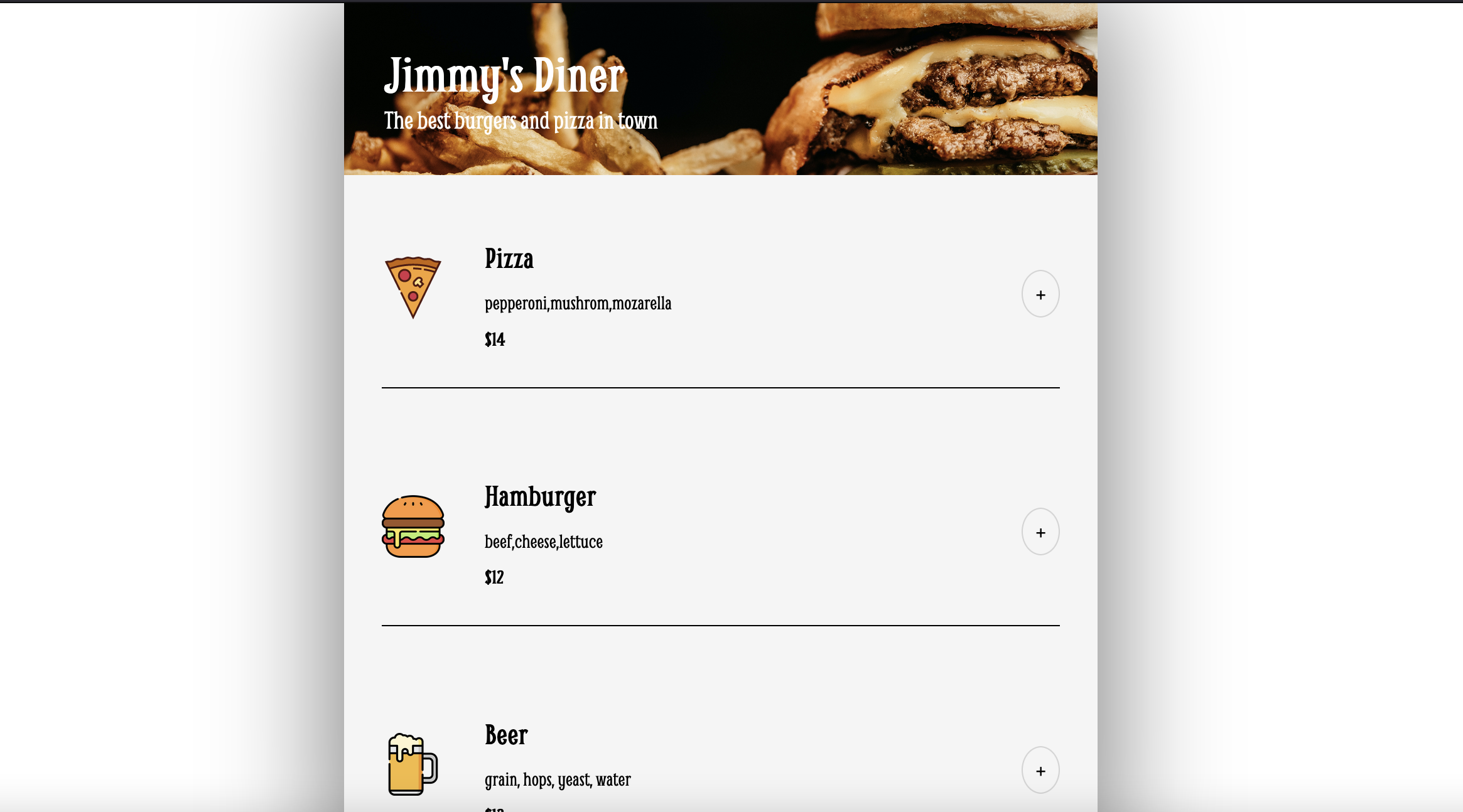
Jimmy's Mobile Restaurant
Jimmy's has the best burgers in town...and now they also have a simple and effective
ordering app that works great on desktop or mobile! Built with HTML, CSS and JavaScript

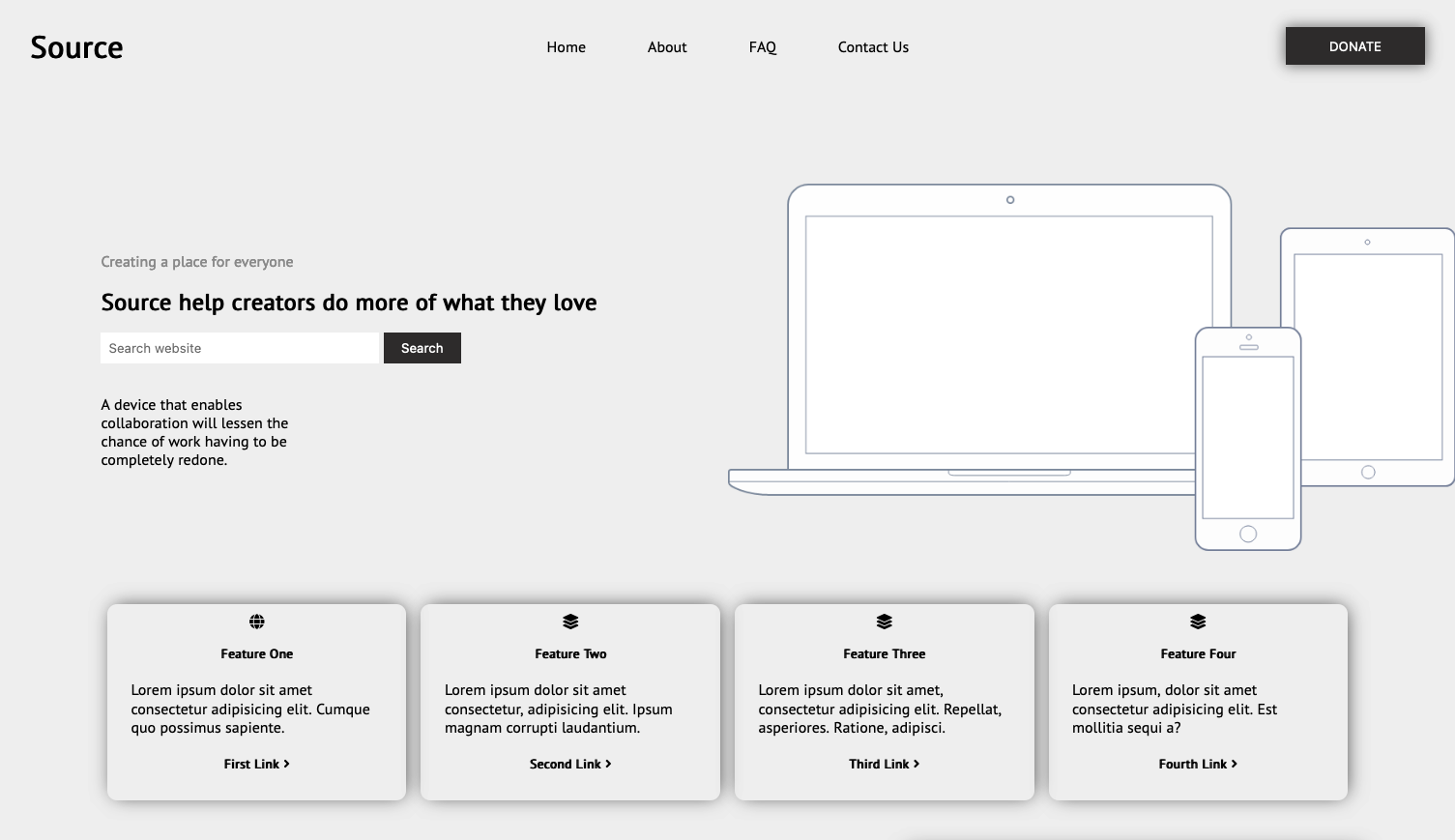
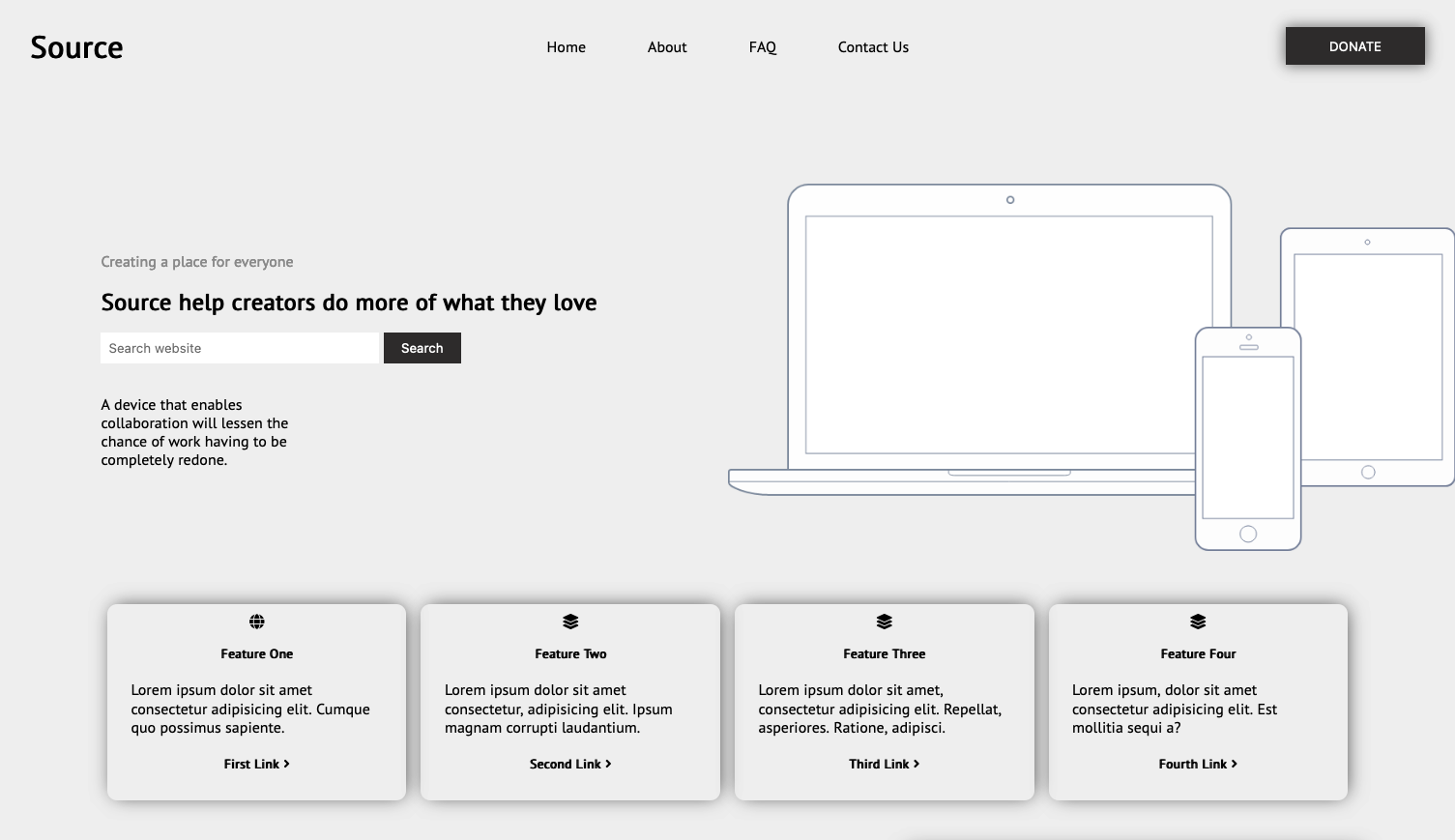
Source
Data Collection services in a clean and simple site. Featuring HTML, CSS, and JavaScript

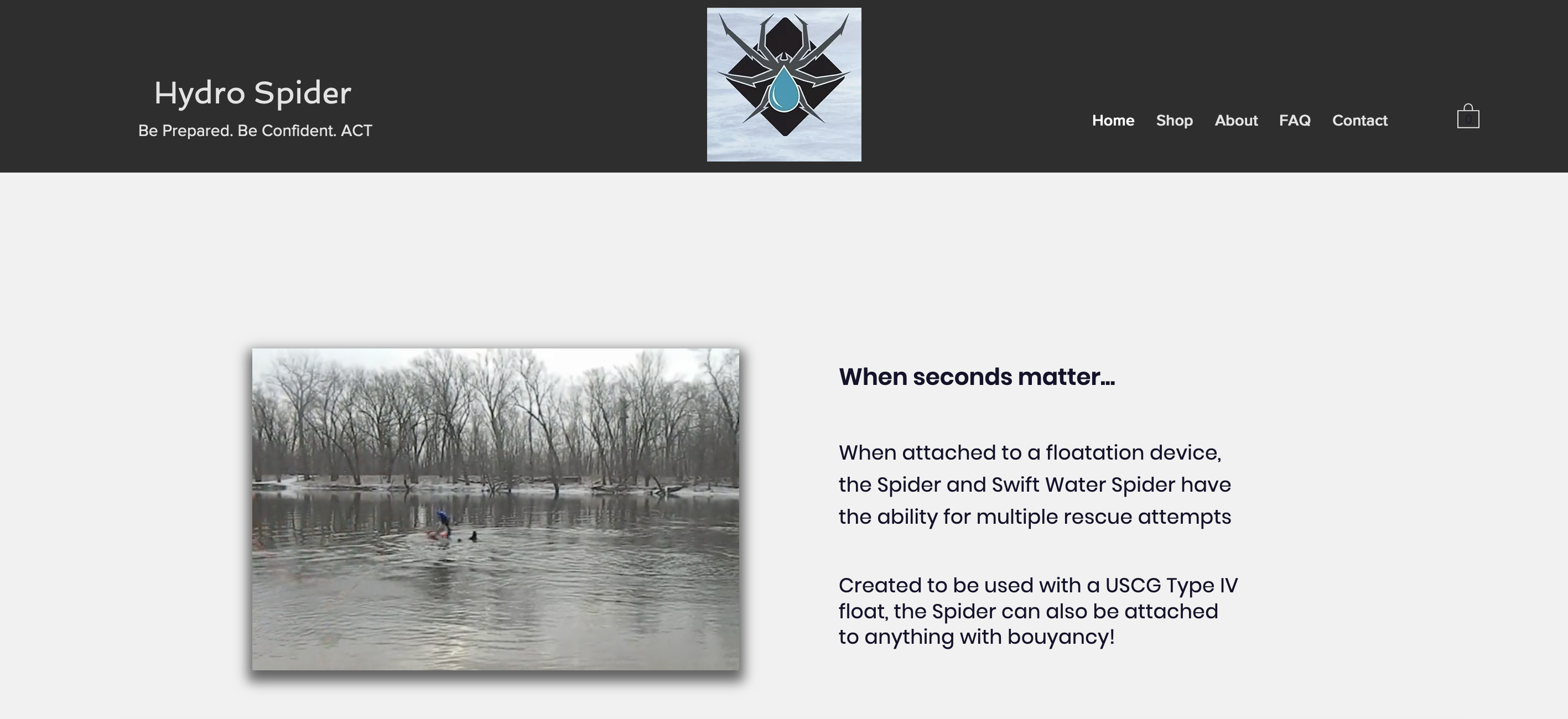
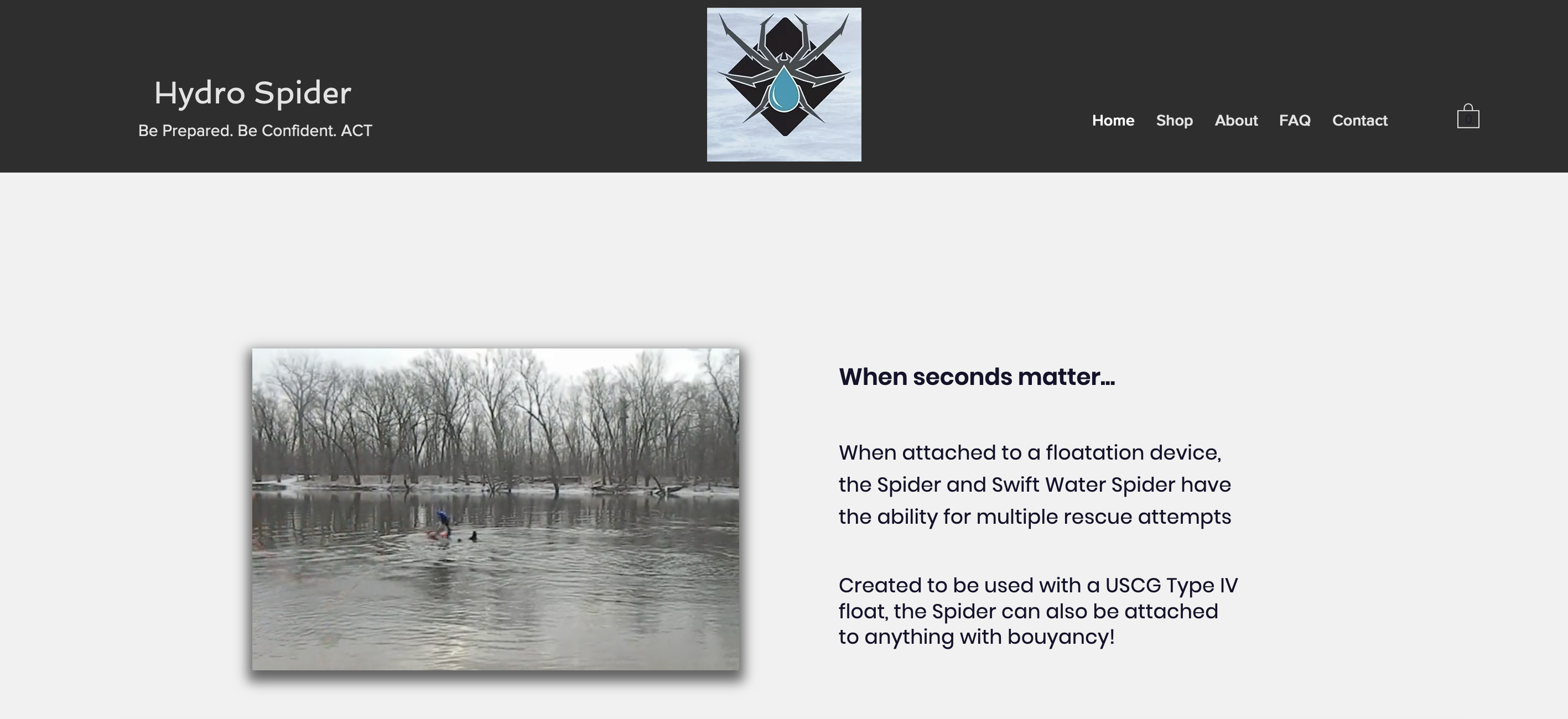
Hydro-Spider
Groundbreaking and easy-to-use water rescue equipment. Built using a cloud-based web development service.
About Me

My name is Stephen Campbell and I live in Atlanta, GA with my wife and our beautiful blended family of 4 girls (yes, I am heavily outmatched).
I fell in love with the ability to create things with just a few lines of code. I wanted to be able to build things for myself, as well as providing small
businesses the opportunity to grow and thrive on the web. I would love to be able to sit down and discuss
some of the ways that we could collaborate to build an amazing landing place for your business.
Please feel free to check out my latest work and reach out if you feel we might be a good fit to work together!
Contact
Elements
Text
This is bold and this is strong. This is italic and this is emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |